senseiを始めてみた7
こんにちは!じゅんこです!
今回もsenseiで絵の勉強をしていこうと思います!
イラストの描き方を動画で学ぶ! - sensei by pixiv
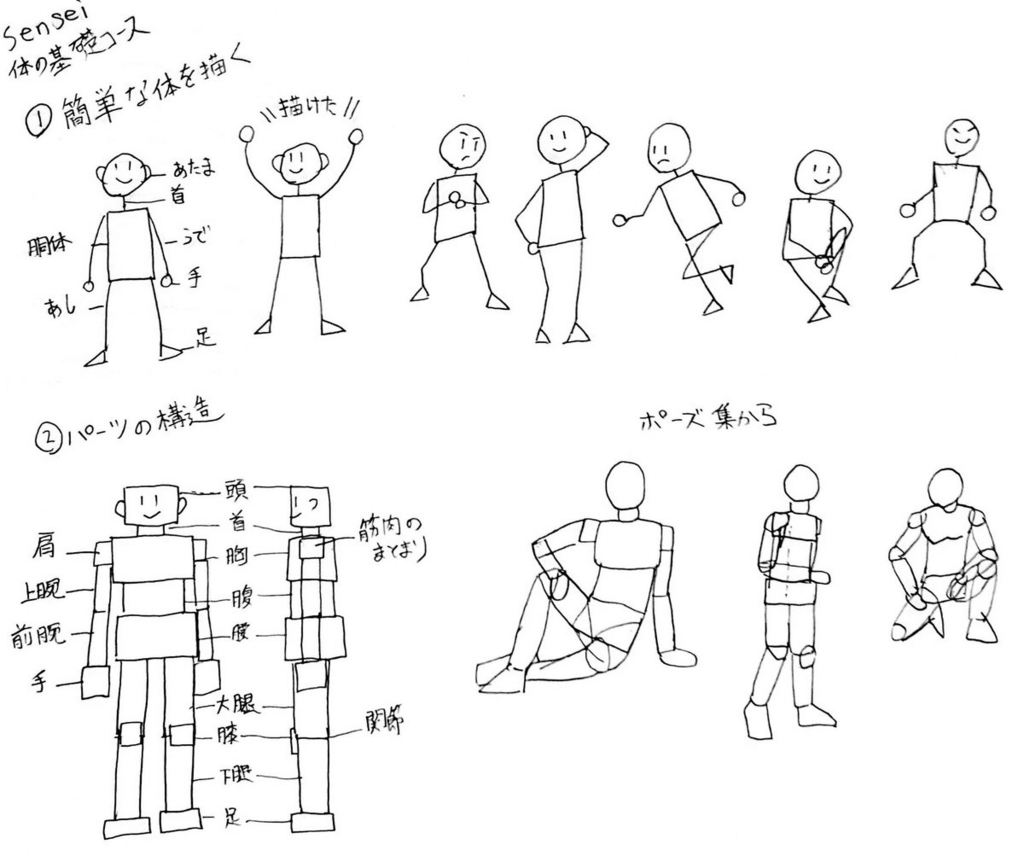
今回からは体の基礎コースです!
描いたものがこちらです!

この段階からだとなんとか描けますね!
第一回では簡単な線で描いてみましたが、この状態だけでも確かに人だと分かります!
第二回ではパーツは増えましたが、視覚だけで構成されているので、なんとか描けそうな気がしますね!
動画を参考にしながら、第一回、第二回両方の描き方を使ってポーズ集を見ながらポーズを描いてみました!
参考にしたポーズ集はこちらです!
確かにいきなり体を描こうとするより理解が深まりやすい気がします!
ちょっと自信がつきそうです!
ではまた次回!
ProgateでHTMLを勉強する7
HTMLの全体構造
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
これがHTMLの基本の構造。
<haed>要素
ページに関する要素。
<body>要素
ブラウザに表示される内容。
<!DOCTYPE html>
DOCTYPE宣言。htmlのバージョンを宣言するためのもの。
htmlを書く時には記述しておく。
ProgateでHTMLを勉強する6
class="名前"
classをタグにつけることで名前をつけられる。
名前をつける利点は、CSSを適用させる場合に名前をつけたタグに個別にCSSを指定させられること。
(例)
HTML
<ul>
<li>あいうえお</li>
<li>かきくけこ</li>
</ul>
li{
color: white;
}
この書き方でCSSを指定した場合、リストの文字全部が白くなってしまう。
(例:classで名前をつけた場合)
HTML
<ul>
<li class="aiueo">あいうえお</li>
<li>かきくけこ</li>
</ul>
.aiueo{
color: white;
}
このようにclassで名前をつけた部分を指定すれば、名前をつけた部分だけ文字が白くなる。
複数のタグに同じ名前をつけた場合、その名前をつけたタグ全てに同じCSSが適用される。
名前の付け方については、半角英数字、記号はハイフン(-)、アンダーバー(_)のみ、スペースは使用しない、数字から開始しない、を守ればどんな名前でもよい。
classにCSSを適用する場合、先頭にドット(.)をつける。
h1やliと言ったタグにはドットをつけない。
class名など自分でつけた名前にCSSを適用する場合のみドットをつける。